🚨 Note Currently this is only supported for the Gemini integration.
Setting Up Video Storage
Lytix supports using Azure Blob Storage for video storage. To get startedPrerequisites
1. Creating a Storage Account
First we need to create a storage account (AKA bucket). To do that we’ll need to create a resource group along with a storage account.lytixvideos to something unique like $COMPANY_NAME-videos
lytixvideos to the name of your storage account you used in the step above
Note The important values to remember here are the Store Account Name (e.g.
lytixvideos above) and the Container Name (e.g. lytix-videos-gemini above).2. Create a Service Principal
Next we need to create a service principal so that Lytix can access the storage account (AKA IAM role).3. Upload Credentials to Lytix
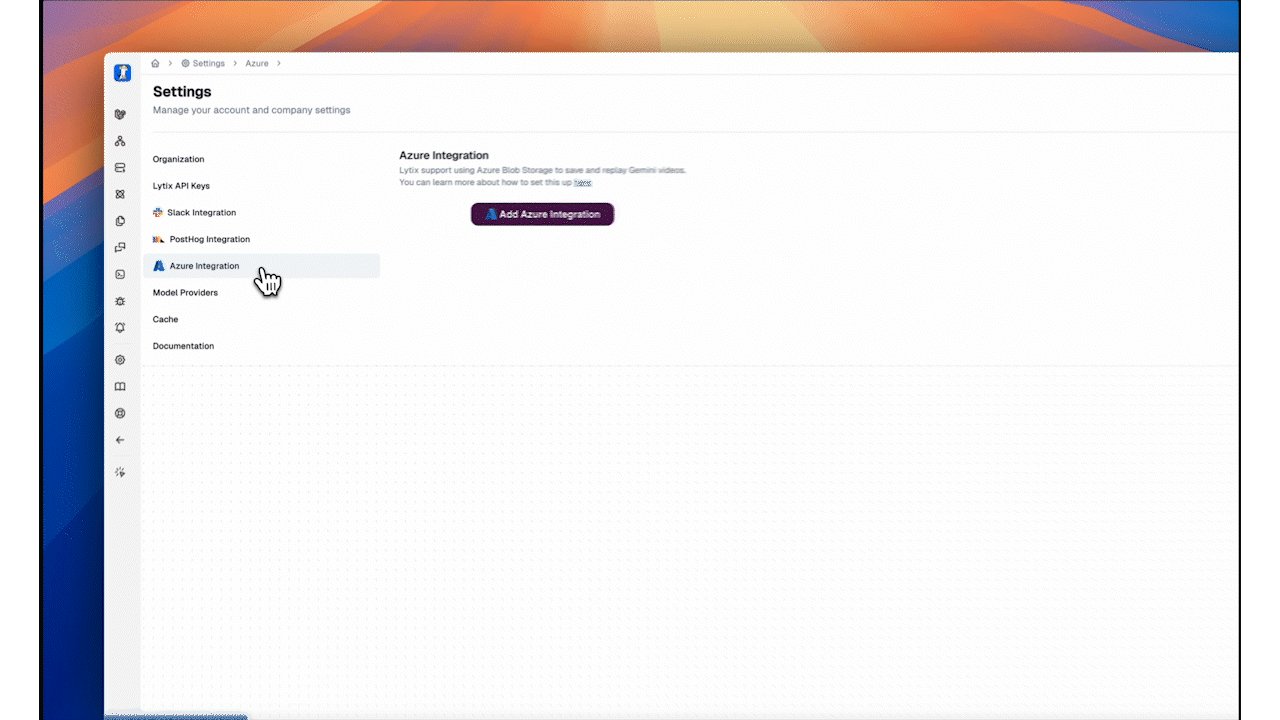
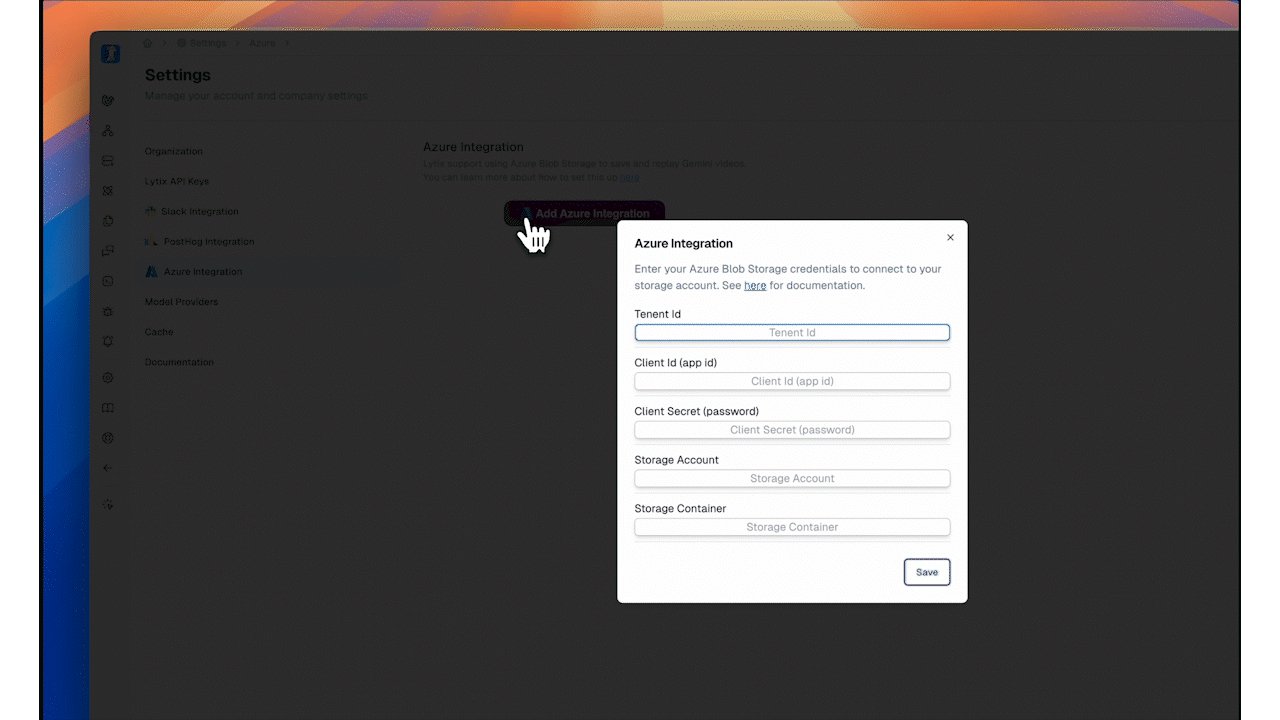
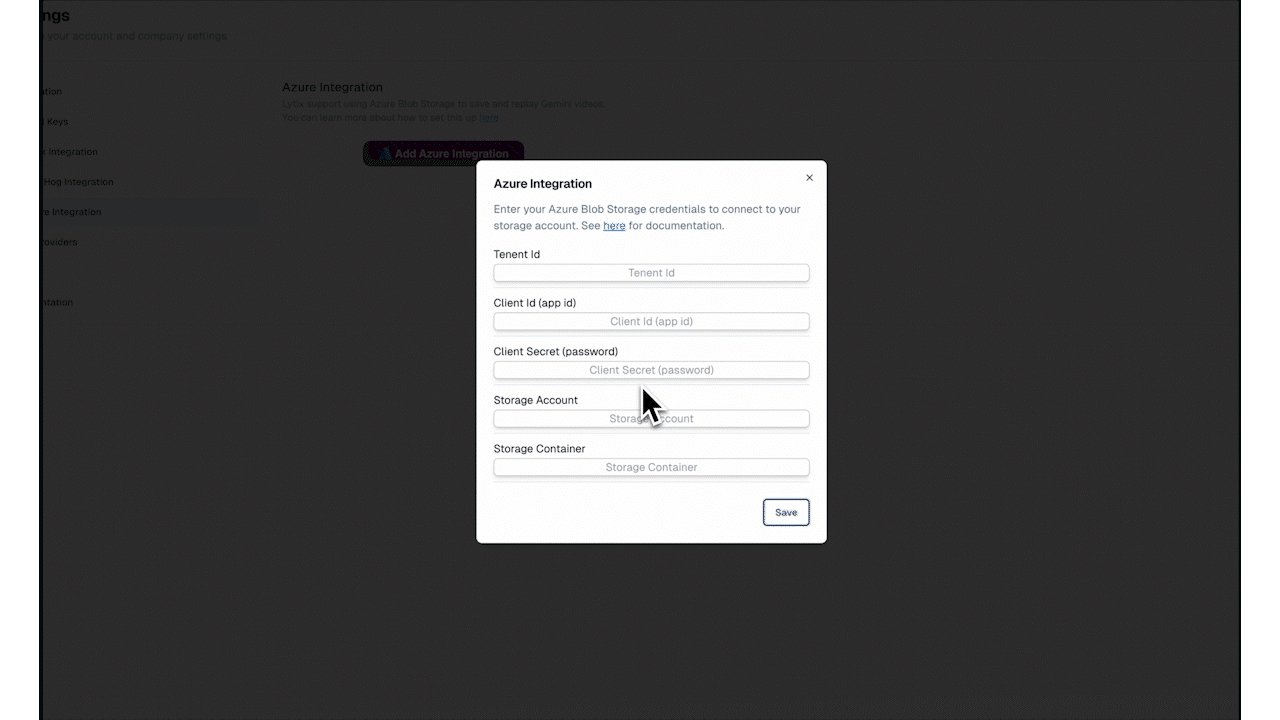
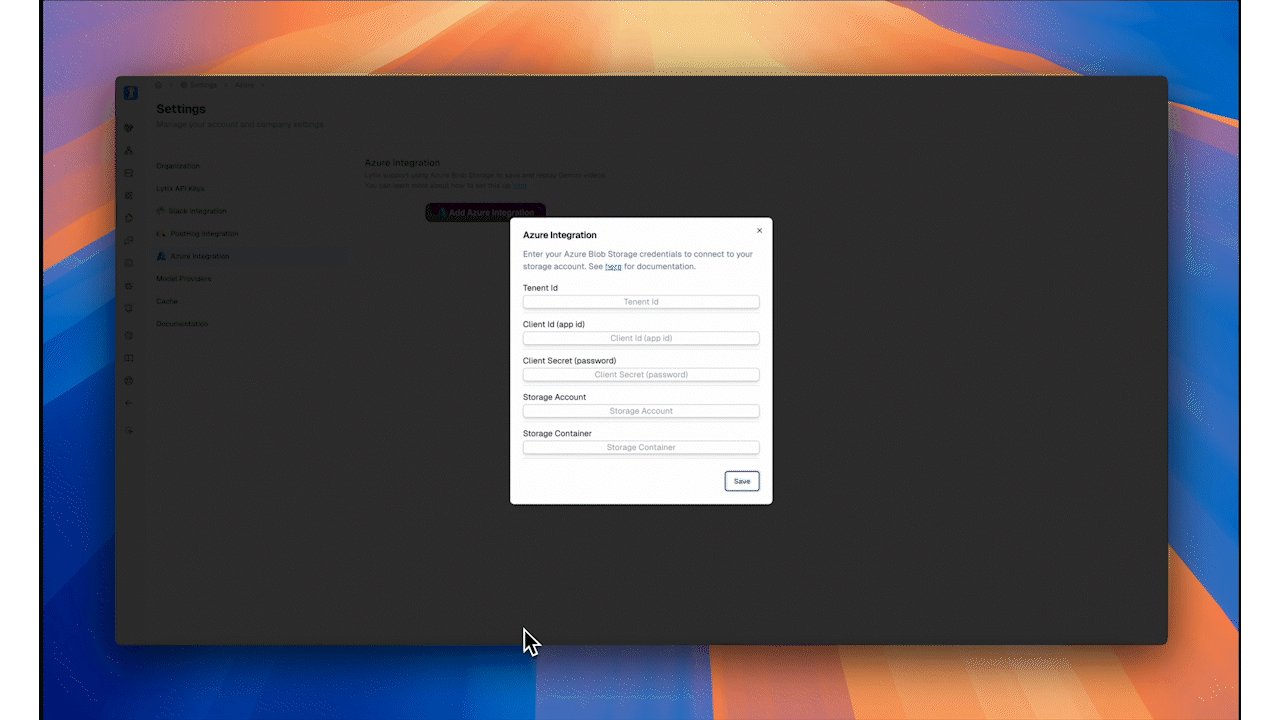
Head over to the Azure Integration Page and click “Add Azure Integration”. The values needed are:tenantId: Thetenantfrom step 2clientId: TheappIdfrom step 2clientSecret: Thepasswordfrom step 2storageAccountName: The storage account name (e.g.lytixvideos) from step 1storageAccountContainer: The storage account container (e.g.lytix-videos-gemini) from step 1

4. Attach Blob To Service Principal
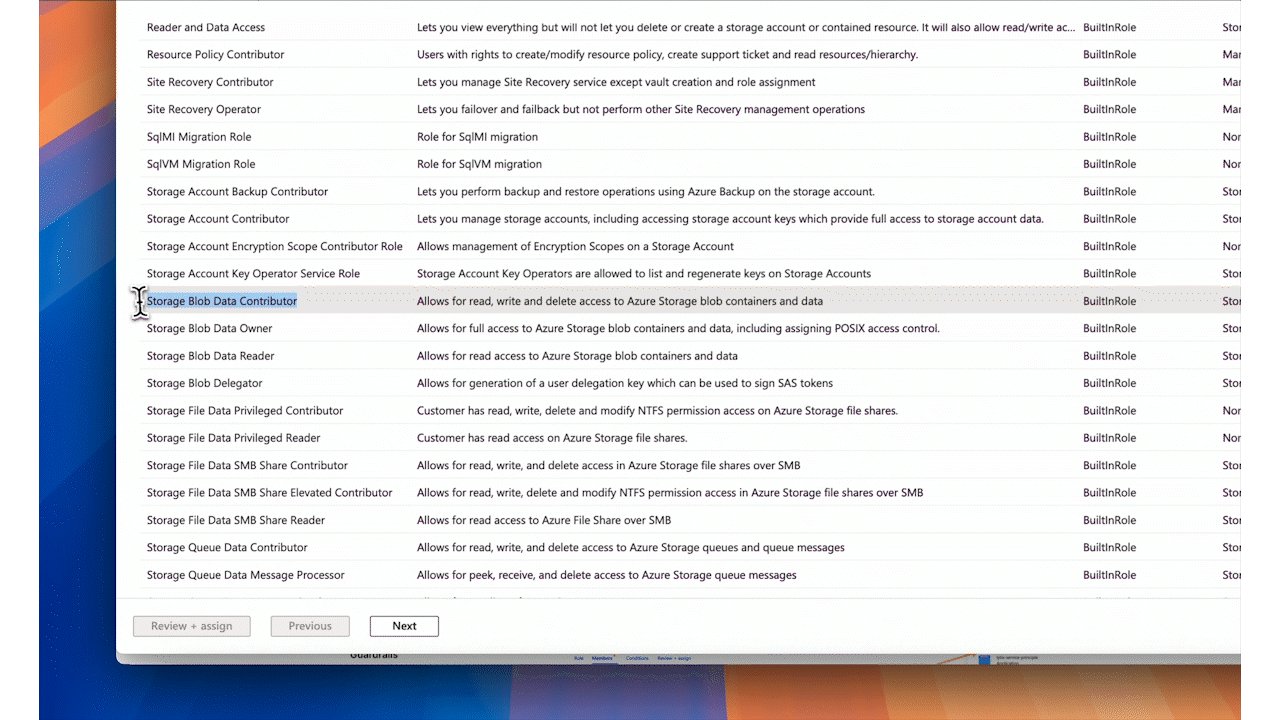
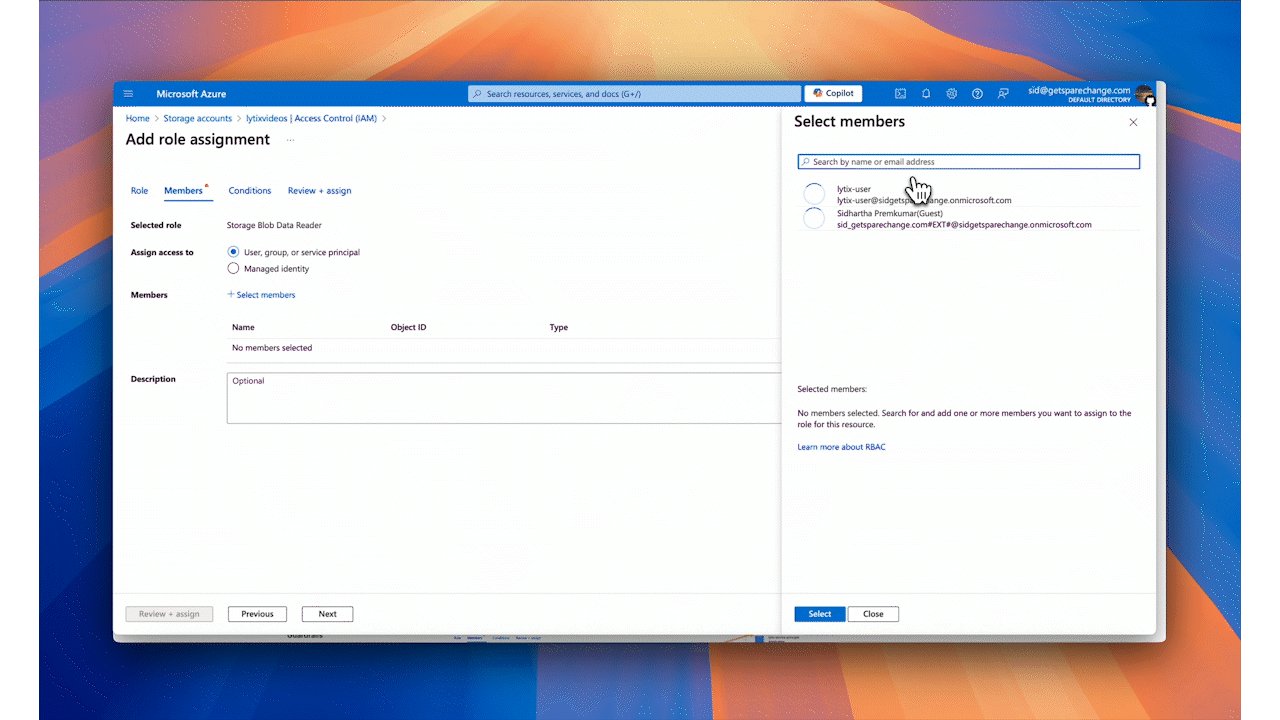
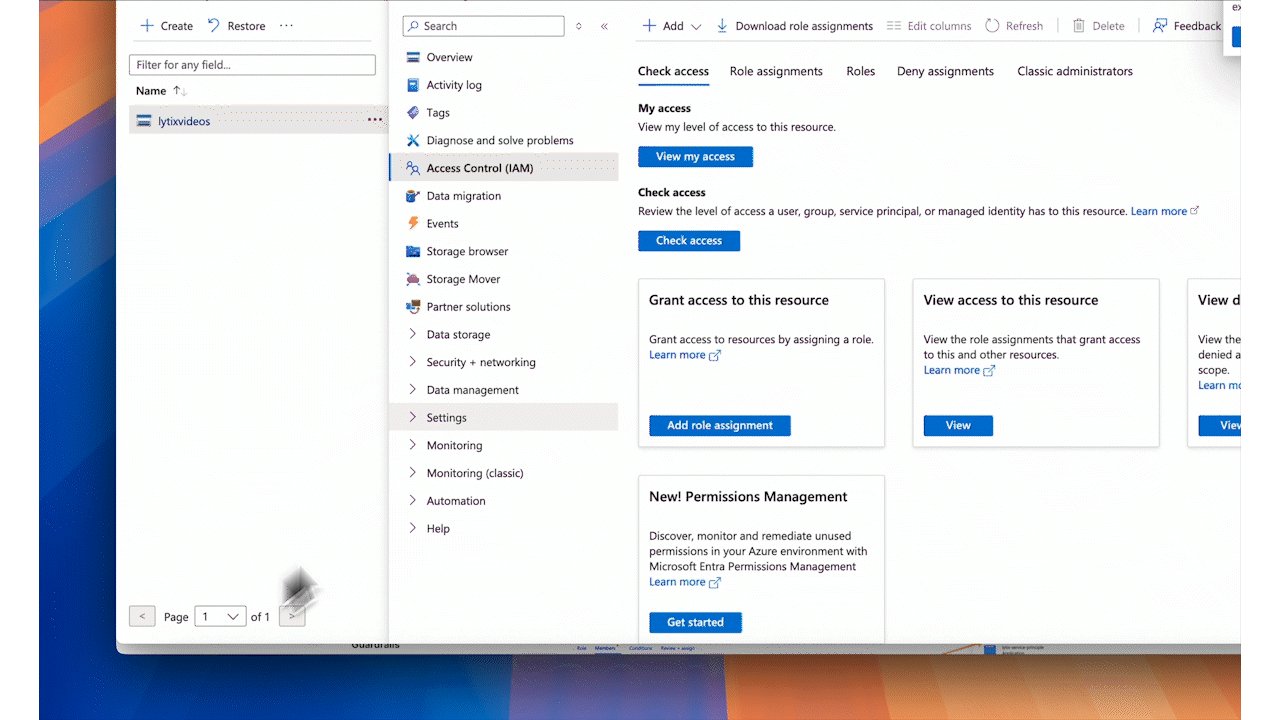
Head over to the newly created storage account in the Azure Portal by going to the Storage Accounts resource. And click “Add Role Assignment” We’ll need to add both theStorage Blob Data Contributor, Storage Account Contributor and the Storage Blob Data Reader since lytix will create short lived URLs to view the videos.
The service principle will not show up until you search for it. If you have been following guide directly, the name of the service principle will be lytix-service-principle.

Note It does not seem like you can select multiple roles at once, so you’ll need to add each one individually :/
5. Repeat For All Users / Service Principals
Repeat step 4 for all users / service principals that will be uploading videos. For example, if you have a user / service principle for your backend task that uploads videos, you’ll need to add them here.Sending Video To Lytix
After you’ve setup the Azure Integration and have your credentials ready, you can start sending video to Lytix. We’ve created a simple wrapper script to make sending video to Lytix easy.Download the lytix client
Uploading Video
Prerequisites Setup your lytix credentials in your environment variables. See here to get your API keys, and here on how to set your environment variables. Now right before you make your Gemini query, you can upload the video to your storage account and get a lytix video id.Note Make sure the credentials you are using have the necessary permissions to upload to the storage account.
lytixVideoId when making your Gemini query.
